Tripleodeon
CSS3 goes walkabout
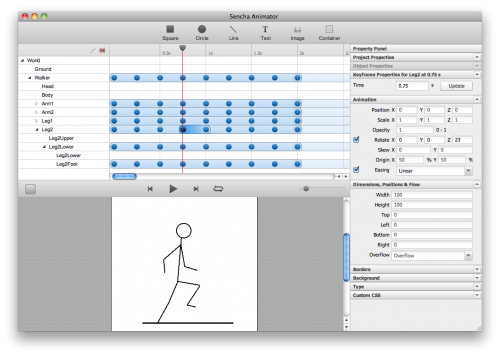
Yesterday, Sencha released Sencha Animator: a tool designed to build CSS3-based animations.
Like a few others today, I thought I should get familiar with it, and gave it a whirl this morning. My artistic genes don’t even pass their unit tests… so if I can make something work (admittedly with some help from Preston Blair), then anyone can.

If you have a WebKit-based browser like Chrome, Safari or their mobile brethren, you should be able to see the results of my efforts in an <iframe> below, or on the standalone page:
It’s somewhat scary to know that I’m basically drawing line-art with bordered <div> elements, but certainly it’s fluid and reliable enough on all the appropriate browsers I’ve tried.
I have no idea what it looks like on non-compatible browsers. For now, I daren’t think.
But the same page works like clockwork on suitably (that is, ‘highly’) capable mobile browsers. This screenshot is from the iPhone4 emulator:

Help yourself to my .anim file if you want to use this skeleton for your own animations.
Some say that using CSS3 for animation is going to be a standards-based way to replace Flash, and it may well become so at some point. Others say that it means we’re set for another decade of bad splash screens and corny animations. That may also be true – but you don’t ban paintbrushes just because there are bad painters.
Anyway, for now, I had a lot of fun. I’m excited to have seen a glimpse of what CSS3 Animations are capable of; even if they’re certainly not something I would ever have wanted to craft by hand: view source to see what I mean.