Tripleodeon
Taking a new device API for a spin
I love Device APIs, even the non-standard ones. I think they are going to hoist the web up onto its next level of innovation, usage, and ubiquity.
I was pleased to discover that iOS5 includes a new one, tucked away as a new property, webkitCompassHeading, mentioned by Apple on the W3C lists a little while back.
Previously this event’s orientation data was great for relative rotation, but its absolute value was arbitrary with respect to the real world. The new property gives a heading that is meaningful for real-world navigation. (There is also a webkitCompassAccuracy property that tells you how well it is doing.)
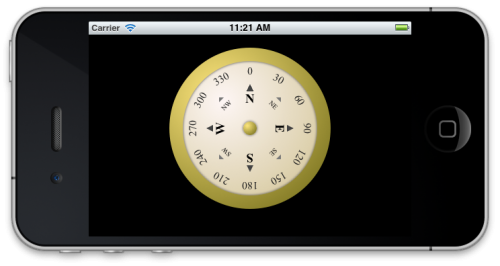
So I lashed up Compios5, a small web-based compass application, to show it off. It requires, of course, a real iOS5 device to work. (It’s been tested on iPhone 4 hardware. Should work fine on iPhone 4S. Layouts are probably slightly strange on the iPad.)

The compass itself is created entirely with CSS, with a few programmatically created elements for the labels and arrows. Designers: please issue pull requests to make it look nicer!
The code is here. A couple of implementation notes:
- There’s easing on the rotation to make it a little less jerky, but this has to be turned off whenever the compass spins through north. CSS transitions do not wrap-around transforms.
- window.orientation needs to be added to the heading so that a landscape view still points to physical north.
- Media queries detect orientation so that the compass stays in the center of the screen. It’s not quite stationary on a portrait->landscape flip, but great the other way.
As I said, this won’t work on any device apart from a real iPhone. There’s no way to simulate heading changes in the iOS simulator that I can find. But if you’ve upgraded, or have a shiny new iPhone 4S, please take it for a whirl.