Tripleodeon
Bacon Off
Dave Kaneda and I wandered along to the Facebook Mobile Hack last week. We spend a lot of time attending, speaking at, and sponsoring hackathons, but wanted to have a go at getting involved for ourselves. Consider it SenchaCon decompression or something.
The event as a whole was excellent – some great sessions and a strong focus on using HTML5 for mobile apps. Facebook’s new graph API, for example, encourages developers to think about how to semantically describe users’ contextualized activities (how many sedentary web users do you see in this video?). All part of an exciting mobile future for the web’s next decade.
Team Sencha was probably rather too ambitious. But after several frantic hours, we managed something that more or less worked.

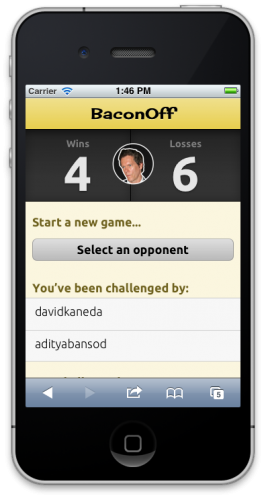
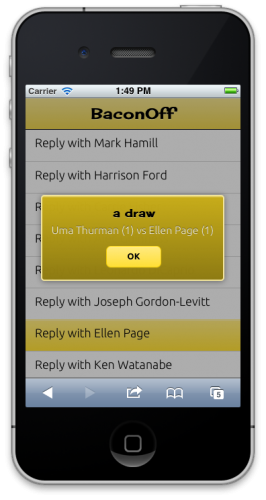
Our app was to be BaconOff, a two player game to match actors from your Facebook-liked movies against each other based on their Bacon Number, Top-Trumps-style. The server-side, node.js, hosted and deployed easily to Heroku, and which handles the Facebook authentication, delivers a Sencha Touch app, containing an access token, to the browser. (No doubts at all this can be more elegant and secure).
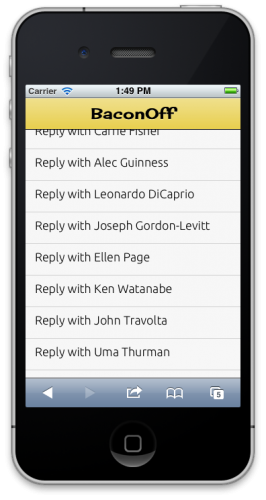
The first thing the app does is pull a list of your favorite movies from Facebook. Once loaded, each movie record calls imdbapi.com, a wrapper around IMDB’s database, and fetches four actors from each of your favorite movies.
Those actors are then created as a further type of model, each of which has a bacon-number-fetching method. We hoped to use YQL to get the values from Oracle of Bacon, but it was barred by a robots.txt condition. Slightly cheekily, we used our node backend to proxy a request to that server anyway, and then handle the common condition of there being more than one entry for each actor’s name.


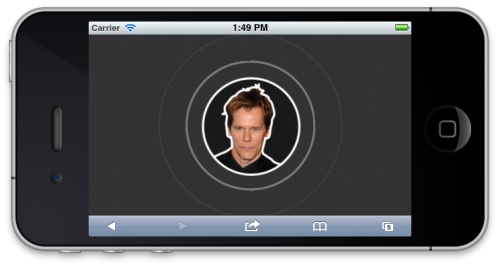
In the meantime, and no thanks to me, we had a sweet UI and CSS3-animated loading screen – all Sass goodness from Mr Kaneda of course.
We’d hoped to avoid having state stored anywhere on the server or in the client, using the social graph alone. Eventually we figured it was unavoidable, and quickly had to write a game state storage layer on the server side. It uses a contemporary storage platform known as… the file system. Ahem.
From here on, with time running out, and with a flying visit required to my son’s (excellent!) school play on the other side of El Camino, code started sprawling as we dashed for something demonstrable.
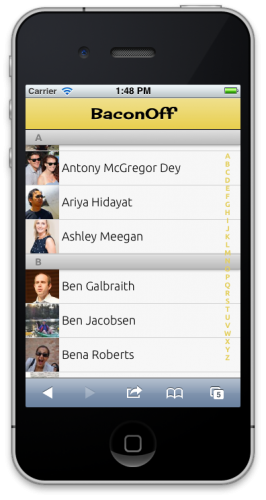
APIs for starting, listing, and playing games quickly followed, and views on the client side emerged to allow competitor and actor selection, as well as the game’s home screen.
We added the Facebook JavaScript library relatively late in the day to allow competitor selection and request; (in retrospect we should have based the whole app around this library from the start – what were we thinking?). And then tried, and failed, to make the frictionless sharing of the game progress post to the timeline: I just couldn’t find the relevant permissions settings in the last 30 seconds before we went on stage. This was a shame, because we’d had the nouns and verbs configured ages before!
At somewhere approaching 1am, we finally got to demo the app, and for those two minutes it more or less worked. There was only one hack required to make the walkthrough work: I’d been working on the assumption that players would be keyed by name, while Dave (and, it turns out, Facebook) that they would be keyed by ID. A small hardcoded line covered that up – albeit at the expense of making every game ever appear to be against Dave himself. With that in mind, I’ll decline to link to a live running version. Screenshots only 😉


So yes, in retrospect, far too ambitious. Hacking time was supposedly limited to 6 hours, and we’d needed a few more than that. I rather wish now that we’d just done a Social Compass app and stuck some avatars on top of a simple webkitCompassHeading event handler or something. We weren’t expecting to win anything (there’s no doubt the well-prepared entries were far superior 😉 ) – and let’s just say that this was an expectation firmly met.
But it was a lot of fun being on the other side of the stage for once. And it’s interesting to see how far you can get on something completely new in a short time period if you put your mind to it. I guess that’s the whole point; code quality be damned…